 | Еще один перевод статьи известного зарубежного пед.дизайнера Connie Malamed. Да простит мне автор столь вольный перевод.
|
Вы можете каждый день использовать принципы информационного дизайна, но при этом ничего о нем не знать. Основная задача информационного дизайна - преобразование сложной, неорганизованной и неструктурированной информации в понятную и легко-доступную форму. Знакомо звучит?
Информационный дизайн - понятие комплексное. Он связан как с визуальным представлением информации, так и со структурой и организацией контента, применимостью информации и способами ее использования. Соблюдении всех норм информационного дизайна сделает передачу информации простой, доступной, удобной, и в нашем случае, подходящей для обучения. Ниже приведены принципы оформления текста, которые, на мой взгляд, полезны для педагогических дизайнеров.
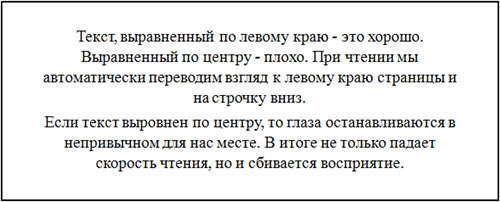
1 Используйте выравнивание по левому краю
Текст, выравненный по левому краю - это хорошо. Выравненный по центру - плохо. При чтении мы автоматически переводим взгляд к левому краю страницы и на строчку вниз. Если текст выровнен по центру, то глаза останавливаются в непривычном для нас месте. В итоге не только падает скорость чтения, но и сбивается восприятие. Прочтите текст на картинке, расположенной ниже, обратите внимание на скорость чтения, как она изменилась?
2. Размещайте текст на спокойном фоне
Яркий фон - лишний визуальный раздражитель, который приводит к различным нарушениям в восприятии и осмыслении отдельных слов и фраз. Если в качестве фона вы используете фотографию, разместите под текстом слегка прозрачный блок однородного цвета. И фотография будет видна, да и текст будет отлично читаться. На примере, расположенном ниже, можно увидеть насколько более читаем текст, расположенный на однородном поле по сравнению с текстом, размещенном на фото.
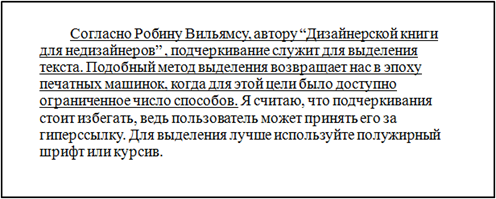
3. Избегайте подчеркиваний
Согласно Робину Вильямсу, автору “Дизайнерской книги для недизайнеров” , подчеркивание служит для выделения текста. Подобный метод выделения возвращает нас в эпоху печатных машинок, когда для этой цели было доступно ограниченное число способов. Я считаю, что подчеркивания стоит избегать, ведь пользователь может принять его за гиперссылку. Для выделения лучше используйте полужирный шрифт или курсив.
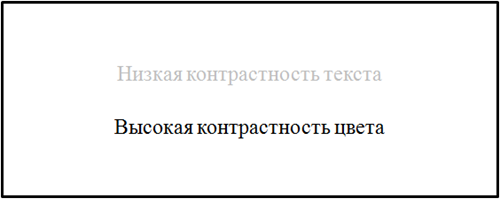
4. Текст и фон должны быть максимально контрастными
Чем выше контрастность между текстом и фоном, тем лучше его читаемость. Это научно доказанный факт. Контраст - это различие между двумя цветами, обычно выражаемое в терминах “интенсивность” цвета или “насыщенность”. Насыщенность цвета имеет цифровое значение, которое можно определить с помощью Photoshop (используйте палитру HSB) или PowerPoint (выберите палитру HSL). Чем ближе цветовая насыщенность фона и текста, тем ниже их контрастность. Кроме того, контраст яркости также приводит к улучшению читаемости.
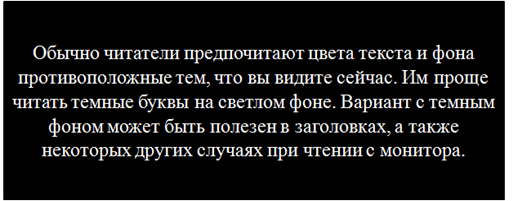
5. Используйте темный текст на светлом фоне
Исследования показали, что темный текст на светлом фоне читается лучше, чем светлый на темном. Глаза устают не так быстро, что, несомненно, является преимуществом. Несмотря на то, что темное на светлом итак обладает высокой контрастностью, для быстрого чтения с монитора нам необходима хорошая фоновая подсветка. Однако в некоторых случаях можно использовать и светлый текст на темном фоне. К таким случаям относятся: презентации в больших аудиториях, объемные заголовки и другие случаи, в которых текст представлен в сжатой и лаконичной форме.
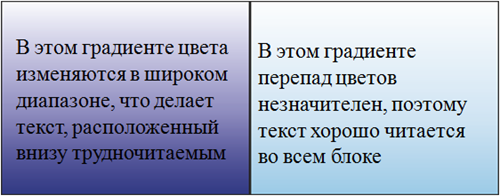
6. Используйте в текстовых блоках градиент c незначительным изменением цвета
Иногда бывает трудно определить, какой цвет текста использовать на фоне градиентной заливки. Если цвет градиента меняется кардинально, то цвет текста будет в достаточной степени контрастным только на части текстового поля. С другой стороны, если изменение цвета градиента незначительное, то текст будет контрастным во всем текстовом блоке.

Как говорят в Сообществе информационных дизайнеров: “Пока существует необходимость перерабатывать сложную информацию в форму, доступную для понимания, или подгонять ее для нужд специфических специалистов и сообществ, будет востребован информационный дизайн, ориентированный на пользователя”. Этим я хочу сказать, что eLearning, инструкции, руководства и другие учебные материалы могут стать лучше за счет использования передового опыта в области дизайна текстовой информации.






Комментариев нет:
Отправить комментарий